SMALL
이번에는 before() 와 after()를 사용해보도록 하겠습니다.
전에 작업한 insertBefore() & insertAfter() 와 기능은 똑같습니다.
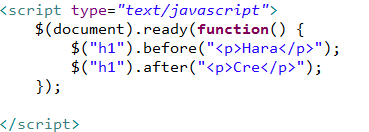
바로 소스를 보시죠.

사용하는 방식만 보시면 될것 같습니다.
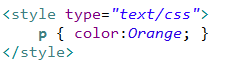
그리고 이번에는 <style>을 추가해보도록하겠습니다.

결과.

전체소스.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css"> p { color:Orange; } </style> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script> <script type="text/javascript"> $(document).ready(function() { $("h1").before("<p>Hara</p>"); $("h1").after("<p>Cre</p>"); });
</script> </head> <body> <h1>RintIanTta</h1> <h1>RantIanTta</h1> <h1>IanKelRaucTta</h1> <h1>HaraRect</h1> <h1>VhenSiliate</h1> </body> </html> |
LIST
'Skills > Web' 카테고리의 다른 글
| jQuery Basic 16강 - Append & PrePend & After & Before (0) | 2014.01.13 |
|---|---|
| JQuery Basic 15강 - append() & prepend() (0) | 2014.01.13 |
| JQuery Basic 13강 - insertBefore() & insertAfter() (0) | 2014.01.13 |
| JQuery Basic 12강 - each() (0) | 2014.01.13 |
| jQuery Basic 11강 - slideUp() & slideDown() (0) | 2014.01.13 |
