AppendTo() 와 prependTo() 를 먼저 사용해보겠습니다.
소스.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css">
</style> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script> <script type="text/javascript"> $(document).ready(function (){ $("h1").click(whenClick); });
function whenClick(){ $("<p>TC</p>").appendTo(this); $("<p>TC</p>").prependTo(this); }
</script> </head> <body> <h1>RintIanTta</h1> <h1>RantIanTta</h1> <h1>IanKelRaucTta</h1> <h1>HaraRect</h1> <h1>VhenSiliate</h1> </body> </html> |
결과.

<h1>태그를 클릭하시면 TC 가 위, 아래로 추가되는것을 확인하실 수 있습니다.
그리고 분명 <p>태그를 넣었는데 <h1>로 나옵니다. 그 이유는 바로 this 안에 <P>TC</P>가 들어갔다는 겁니다.
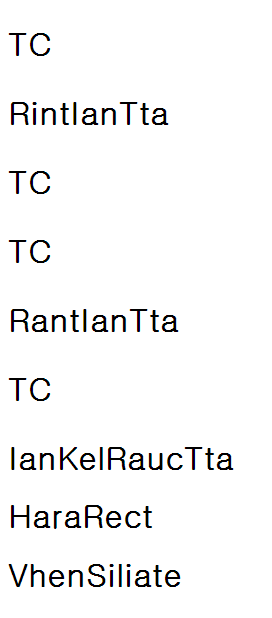
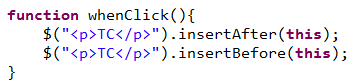
이번에는 insertAfter() & insertBefore 를 사용해보겠습니다.
소스.

결과.

이번에는 <p> 태그 그대로 뜹니다. 그 이유는 바로 태그 밖에 <P>TC</P>가 붙기 때문입니다.
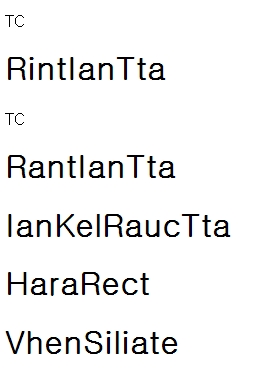
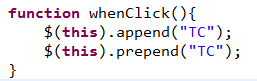
이번에는 append()와 prepend()를 사용하도록하겠습니다.
소스.

결과.

클릭 시 앞 뒤에 <h1>TC<h1>이 붙는것을 확인 하실 수 있습니다.
이번에는 before() 와 after()을 사용해보겠습니다.
소스.

결과.

클릭 시 위 아래로 TC가 붙는것을 확인 하실 수 있습니다.
'Skills > Web' 카테고리의 다른 글
| jQuery + CSS3 + HTML5 - 아코디언 (0) | 2014.01.13 |
|---|---|
| jQuery Basic 17강 - hasClass() (0) | 2014.01.13 |
| JQuery Basic 15강 - append() & prepend() (0) | 2014.01.13 |
| JQuery Basic 14강 - before() & after() (0) | 2014.01.13 |
| JQuery Basic 13강 - insertBefore() & insertAfter() (0) | 2014.01.13 |

