SMALL
이번에는 slideUp(), slideDown()을 사용해보겠습니다.
바로 슬라이드 기능을 가진 메소드입니다.
소스를 보시죠.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css"> </style> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script> <script type="text/javascript"> $(document).click(function(){
}); function first(){
} function second(){
} </script> </head> <body> <h1>Click It</h1> <section> Lorem ipsum dolor sit amet, consectetur adipiscing elit. </section> </body> </html> |
위와 같은 상태에서 시작하겠습니다.
그리고 스크립트를 짜넣어보겠습니다.

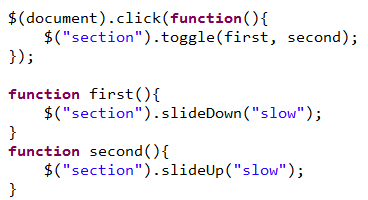
document(화면)를 클릭하면 <section> 태그에 toggle(first, second)을 실행시킨다.
first 함수의 slideDown()메소드를 slow하게 실행시킨다.
second함수의 slideUp()메소드를 slow하게 실행시킨다.
결과.

LIST
'Skills > Web' 카테고리의 다른 글
| JQuery Basic 13강 - insertBefore() & insertAfter() (0) | 2014.01.13 |
|---|---|
| JQuery Basic 12강 - each() (0) | 2014.01.13 |
| jQuery Basic 10강 - fadeIn() & fadeOut() & fadeTo() (0) | 2014.01.13 |
| Query Basic 9강 - animate(1) (0) | 2014.01.13 |
| Query Basic 8강 - Toggle() (0) | 2014.01.13 |