이번에는 toggle()과 fadeIn() & fadeOut()와 fadeTo()를 사용해 보도록 하겠습니다.
먼저 준비된 소스를 보시죠.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css">
</style> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script> <script type="text/javascript">
</script> </head> <body> <h1>Click It</h1>
<section> Welcome to small95 blog ~ </section> </body> </html> |
현재 <body> 태그안에 위와 같이 입력하였습니다.
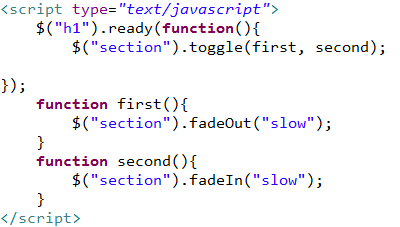
그리고 이제 스크립트 소스를 짜보겠습니다.

맨 위 부터 <h1> 태그를 .ready 실행할 때 <section> 태그에 toggle(first, second)를 적용해라.
함수 first()는 <section> 태그에 fadeOut를 slow하게 적용해라.
위와 같습니다.
자 확인 해보겠습니다.

위와 같이 Welcome small95 blog ~ 라는 문구가 자동으로 사라졌다 보일것 입니다.
이제 fadeTo()를 사용해보겠습니다.
<script type="text/javascript"> $("h1").ready(function(){ $("section").toggle(first, second); }); function first(){ $("section").fadeTo("slow", 0.9); } function second(){ $("section").fadeTo("slow", 0.2); } </script> |
결과.

'Skills > Web' 카테고리의 다른 글
| JQuery Basic 12강 - each() (0) | 2014.01.13 |
|---|---|
| jQuery Basic 11강 - slideUp() & slideDown() (0) | 2014.01.13 |
| Query Basic 9강 - animate(1) (0) | 2014.01.13 |
| Query Basic 8강 - Toggle() (0) | 2014.01.13 |
| JQuery Basic 7강 - show() & hide() (0) | 2014.01.13 |