jQuery + CSS3 + HTML5 - 팝업(Popup)
[HTML5]

간단하게 설명하기 위해서 클래스나 아이디, 이름을 사용하지 않았습니다.
실제로 작업하실 때 에는 다 사용하시기 바랍니다.
결과.

[CSS3]

웹 표준성을 맞춰주기 위해서 항상 display 를 주시기 바랍니다.
결과.

[jQuery]

document 를 실행한다.
<header>, <h2> 태그를 클릭 시 (headerClick)를 실행.
<section> 태그를 클릭 시 (sectionClick)를 실행
headerClick 함수
documentWidth 에 화면의 Width 값을 넣는다.
documentHeight 에 화면의 height 값을 넣는다.
willLeft 에 documentWidth 값의 / 2 - 150 값을 넣는다.
willTop 에 documentHeight 값의 / 2 - 100 값을 넣는다.
<div> 태그의 css에 left 값은 willLeft 값으로, top 값은 willTop 값을 준다.
<div> 태그를 fadeIn (팝업창을 띄운다). slow하게
<section> 태그의 css에 background-color 을 Black 색으로 주고 opacity 의 불투명을 0.7 로 준고 display는 block 로 정한다.
sectionClick 함수
<div> 태그를 fadeOut (팝업창을 사라지게 한다.) slow 하게
<section> 태그의 css에 background-color은 inherit 색을 주고 display는 none로 정한다.
<div> 태그의 css에 background-color은 white 색으로 준다.
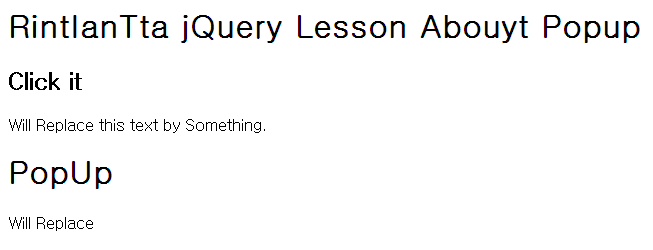
결과.

Click it 을 클릭하시면 위와과 같이 팝업창이 뜨시는걸 확인하실 수 있습니다. 그리고 다시 회색 바탕을 클릭하면 팝업창이 사라집니다.
'Skills > Web' 카테고리의 다른 글
| HTML5 & CSS3 & jQuery - 하부고정 슬라이드 (0) | 2014.01.13 |
|---|---|
| jQuery & CSS3 & HTML5 - 슬라이드(Slider) (0) | 2014.01.13 |
| jQuery + CSS3 + HTML5 - 아코디언 (0) | 2014.01.13 |
| jQuery Basic 17강 - hasClass() (0) | 2014.01.13 |
| jQuery Basic 16강 - Append & PrePend & After & Before (0) | 2014.01.13 |