SMALL
Toggle() 을 사용해보도록 하겠습니다.
참고로 toggle() 객체는 jQuery 1.9 버전에서 정상동작을 하지 않더군요..
소스를 보시죠.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>RintIanTta JQuery Lesson 1</title> <style type="text/css">
</style> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script> <script type="text/javascript"> $(document).ready(function () {
} </script> </head> <body>
</body> </html> |
위 구성에서 시작하겠습니다.

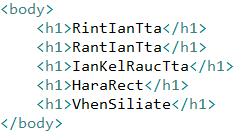
우선 <body> 부분에 내용을 넣어줍니다.

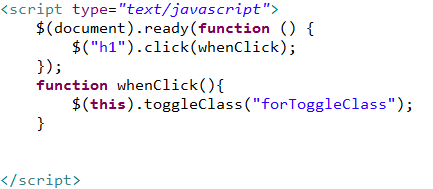
그 다음 <h1> 태그를 클릭 이벤트를 만들어줍니다.

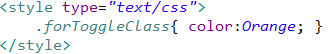
마지막으로 <style> 태그로 효과를 넣어줍니다.
결과를 확인해보겠습니다.

클릭 시 위와 같이 주황색으로 바끼고 또 다시 클릭시 검은색으로 바낍니다.
LIST
'Skills > Web' 카테고리의 다른 글
| jQuery Basic 10강 - fadeIn() & fadeOut() & fadeTo() (0) | 2014.01.13 |
|---|---|
| Query Basic 9강 - animate(1) (0) | 2014.01.13 |
| JQuery Basic 7강 - show() & hide() (0) | 2014.01.13 |
| jQuery Basic 6강 - Event (0) | 2014.01.13 |
| jQuery Basic 5강 - addClass() & removeClass() (0) | 2014.01.13 |