SMALL
이번에는 jQuery에서 CSS 를 해보도록 하겠습니다.
[HTMLPage.html]에 아래와 같이 추가합니다.

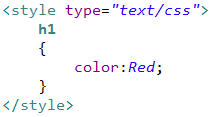
그 다음 <h1> 태그에 CSS를 줘보겠습니다.

결과를 확인하면..
![]()
위와 같은 결과가 나옵니다.
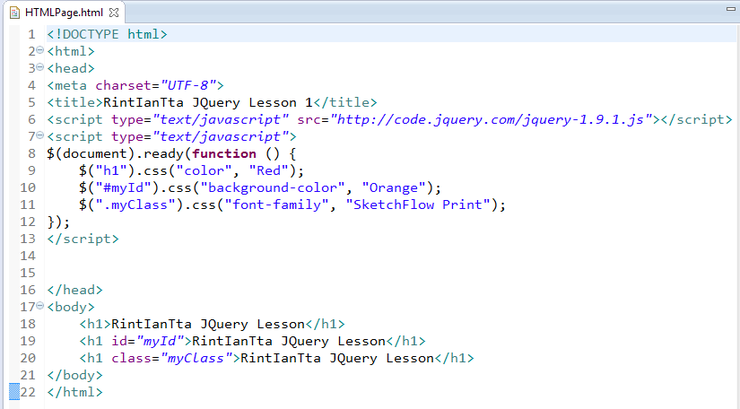
자, 이제 style 태그를 지우고 jQuery를 사용해보도록 하겠습니다.

<h1> 태그에 color을 Red로 하겠다. 이네요.
결과를 확인해 보면 위 css로 적용한 결과와 동일할 것 입니다.
이번에는 여러개의 <h1> 태그에 적용해보겠습니다.

여러개의 <h1> 태그에 각 옵션을 주기위해서 id 와 class를 사용하였습니다.
확인.

LIST
'Skills > Web' 카테고리의 다른 글
| jQuery Basic 5강 - addClass() & removeClass() (0) | 2014.01.13 |
|---|---|
| jQuery Basic 4강 - 변수 & 연속사용 (0) | 2014.01.13 |
| jQuery Basic 2강 - jQuery & $ (0) | 2014.01.13 |
| jQuery Basic 1강 - 기본설정 (0) | 2014.01.13 |
| jQuery (0) | 2014.01.13 |